【Unity】ユニティちゃんをViveTrackerでVRIK【VR】
ViveTrackerとFinal IKのVRIKでユニティちゃんを動かしてみたときのメモ
ユニティちゃんでVive Trackerを使ったVRIKテスト。
— おばた (@obaatsu) 2017年4月5日
Trackerは足にふたつだけ pic.twitter.com/Lmnxta14Zs
■手順
1.SteamVRプラグインの導入とVive Trackerの認識
2.ユニティちゃんモデルのダウンロードとインポート
アセットストアからではなく、下記からDL。
DATA DOWNLOAD-利用規約 | UNITY-CHAN! OFFICIAL WEBSITE
UnityChan - Prefabs内の「unitychan」をシーンに追加。
3.Final IKの購入とインポート
Final IKはとても便利なアセットです。買いましょう!
4.VRIKの設定
基本は下記動画を参考。
Basic quick setup for Final IK's VRIK with the HTC Vive - YouTube
Plugins - FinalIK - IK Components内の「VRIK」スクリプトをシーンに追加した「unitychan」に アタッチ。

「Character1_Reference」以下の頭(Character1_Head)、右手、左手、右足、左足の骨を複製しヒエラルキーのルートに移動、Transformのポジションを全て「0,0,0,」に変更する。
※頭にはメッシュが含まれるので全部削除
※Animatorなどはすべてチェックを外しておく
シーン内の「unitychan」にアタッチしたVRIKのSolverの各Targetに先ほど複製した骨を設定していく。

足のPosition Weight、Rotation Weightが初期値は0なので1に変更。
ヒエラルキーの[CameraRig]以下の各Viveデバイスに先ほど複製した骨を子として移動する。

実行確認して動いたらOK
ViveTrackerをUnityで使う
ViveTrackerが届いたのでUnityで使用する方法を簡単にメモ。
基本は下記に書いてあるけど英語が苦手な人向けや補足なども合わせて。
https://dl.vive.com/Tracker/Guideline/HTC_Vive_Tracker_Developer_Guidelines_v1.3.pdf
1.SteamVRプラグインをアセットストアからダウンロードしてインポート
※Trackerの発売に合わせてアップデートされているので既存のプロジェクトを利用している人もアップデートしましょう

2.シーンにSteamVR関連を入れる

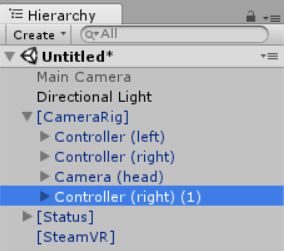
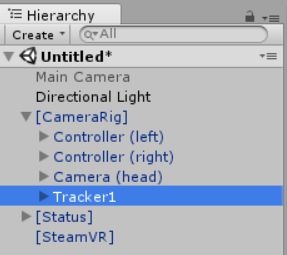
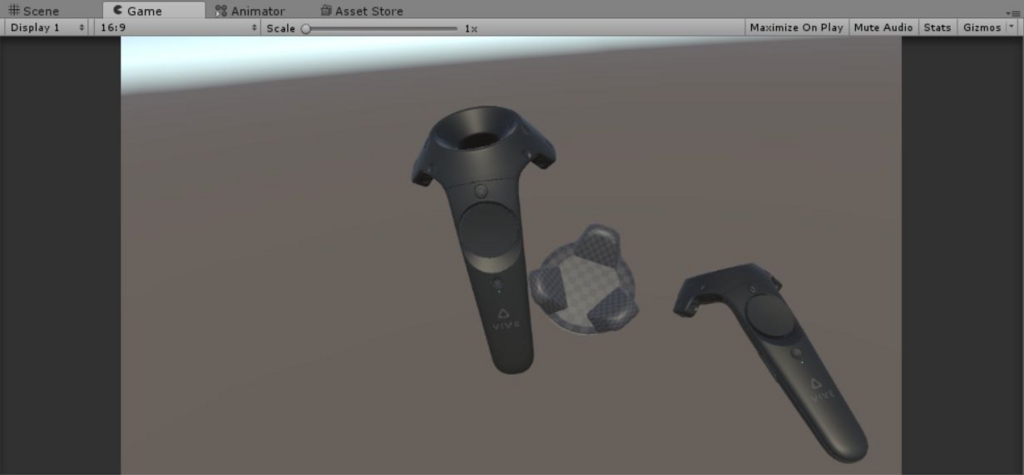
3.Tracker用のオブジェクトを追加する
「Controller (right)」をコピーして「Tracker1」に名前を変更する。
※ガイドラインではカプセルに「SteamVR_TrackedObject」をアタッチしています。
好きなモデルに「SteamVR_TrackedObject」をアタッチするとそのモデルをトラッキングできます。
Controller (right)を流用するとトラッカーの形状のモデルを表示することができます。


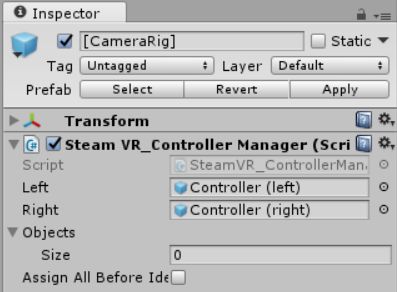
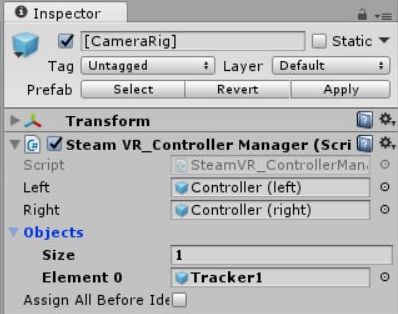
4.追加したオブジェクトを「SteamVR_ControllerManager」に登録する
[CameraRig]にアタッチされている「SteamVR_ControllerManager」に先ほど追加したオブジェクトを登録します。
「Objects」の「Size」を追加したいオブジェクト分増やして追加します。


5.実行して確認

Vive Trackerが表示されました。
現状ではViveコントローラが両方認識されてないとTrackerが表示されません。
この辺はおって調査が必要です。とりあえず今はこんなとこで。
【Unity】ParticleSystem.durationのUnity5.5以降の対応
自著であるゲーム開発レシピでも使用していた「ParticleSystem.duration」がUnity5.5以降で使用できなくなったようで、元同僚やブログなどで報告が上がっていたので解決方法を記載しときます。
使用箇所はパーティクルが終了したら消滅するところなので、下記のように使用しています。
ParticleSystem particleSystem = GetComponent <ParticleSystem>(); Destroy(gameObject, particleSystem.duration);
particleSystem.duration が使用できなくなっているので、代わりに ParticleSystem.MainModule.duration を使用します。
使用例がこちら
ParticleSystem ps = GetComponent<ParticleSystem>(); var main = ps.main; Destroy (gameObject, main.duration);
自分で検証してませんが、元同僚がこれでいけたということなのでこれで。
間違いや問題あったら指摘してください。
追記:2020.3.8f1で動作確認しました。
しまなみ海道〜道後温泉と「このセカ」巡り
先週の金曜の打ち上げで突然社長から発表された一週間のリフレッシュ休暇。あまりに突然のことプラス冬なので旅行は難しいかなと思ってた中、レンタカーで旅したら?というアドバイスをもらう。
当初は春頃に走る予定の金沢あたりの温泉にルートの下見がてら行こうと計画。しかし連日の寒波の影響でスタッドレスタイヤなしでは難しく、近辺のレンタカー屋に取り扱いがない。
ならばスタッドレスなしで行ける温泉に行こうと思い出したのが道後温泉だ。以前四国一周を試みた際、天候の悪化によりやむなく断念し行けなかったからだ。
場所は愛媛県松山市。しまなみ海道から45kmほどの場所だ。その距離ならチャリで走れるのでは?と思い天気予報を見ると、水木快晴に加え気温も10度を超える陽気。当初のレンタカーはどこかへ行き、輪行+チャリになった。
 新大阪から新尾道まで輪行。こだまで乗換無しで1時間45分で着くからかなりお手軽にしまなみ遠征が可能。
新大阪から新尾道まで輪行。こだまで乗換無しで1時間45分で着くからかなりお手軽にしまなみ遠征が可能。
新幹線の車内で目的地付近の地図を確認してたところ、松山から呉への航路を発見。ちょうど「この世界の片隅に」を見て呉にもう一度訪れたいと思っていたところ。しまなみ往復して帰る予定だったが、呉を経由して広島から帰宅することにした。

新尾道駅から尾道駅まで走り、フェリーで向島に。尾道ルートはこのフェリーを使うのが定番ルート。

最近の悪天候から一点、晴天に恵まれ暖かく絶好のサイクリング日和。

しまなみ海道の特徴は連なる島々を橋を渡って四国へ行くことだ。以前はこの橋はすべて有料だったが、現在はサイクリングによる観光誘致として期間限定で無料化されている。毎度チケットもしくはお金をとりださずに進めるのでとてもスムーズ。
しまなみ海道の中間地点にあるサイクリストの聖地碑。冬で平日のためかサイクリストはほとんどいなかった。
しまなみは交通量や信号も少なくとても走りやすい。初心者にもオススメできるサイクリングスポット。橋がちょっと高いところにあるので毎度登るのがややきついけど。

とても走りやすかったため快調に飛ばしついつい何も食べずにしまなみを出るところだったので最後の出口付近の道の駅で海鮮丼。写真よりボリュームがある珍しいパターンで腹いっぱいに。道後温泉までまだ60km近く走る前としては多すぎた・・・。
この後の道後温泉までのルートはしまなみとは異なり、狭い路側帯の車道が続くため初心者向きではなかった。また、海沿いのため海風も強くなかなかきつかった。


久しぶりの100km越えのため脚が売り切れたので惰性で走りつつ道後温泉に到着。「千と千尋の神隠し」のモデルになった温泉でこの建物を生で見たかった。宿の温泉しか使わなかったから入浴はしなかったが。

夜はこんな感じでなかなか幻想的。

この辺は鯛めしが名物だそうだが、魚を2連続で食べるのも微妙なのでお好み焼きにした。広島ちかいから広島風だ。そこそこの味だが、竹原で食べたほぼろ焼きがお好み焼きの中では最強かな。

翌朝ひとっ風呂入った後に松山観光港からフェリーで呉へ。約2時間の船旅。

呉に近づくと海上自衛隊の艦艇がお出迎え。ただただカッコイイ。

くれ観光プラザに行き、このセカのロケーションマップをゲット。あと海自カレーマップも。

映画にも出てきたらしい小春橋。

呉地方総監部。土日は予約してれば見学できるらしい。

造船所。でかい。スケールがハンパない。圧倒的。

病院前の階段。お義父さんのお見舞い行ったとこのシーンだったかな。

海自カレー。船ごとにレシピが違うらしく、再現して認定された店のみ海自カレーを名乗れるらしい。味はフツーにうまい。大きな特徴は特にないが毎週食べても飽きない味になってると思う。自分の好みのカレー。

腹も膨れたところで呉を後にして広島へ。たぶん正面の街並みが広島。だいたい30kmくらい。暖かい南風が追い風となり行きと比べて快適に走り抜けた。

広島到着。何度か広島近くに来ては天候や体力などの問題で来れなかった原爆ドーム。雰囲気が変わる。ここは日本人より海外からの観光客が多かった。

旅の最後は相生橋。子供の頃にすずと周作が出会った場所。原爆ドームに隣接している。もう一度観たくなった。
広島駅へ行き新幹線で帰路に着く。サイコンのマウンタのツメが折れて正確な距離が測れなかったが、1日目125km、2日目45kmくらい。ひさしぶりに100km越えして脚パンパン。
急遽このセカ巡りを加えたけどかなり良かった。満足できるチャリ旅になった。近畿、中国、四国はだいたい回ったので今後は北陸や九州を巡りたい。
Substance×Lightwaveの問題点
昨日3DCGもくもく会にてSubstance Painterを初めて使ってみた。Substance PainerとはUV展開済みのモデルに対し、簡単なステップで高品質なテクスチャを生成することができる超便利なツール。カラーマップのほか、金属、ラフネス、ノーマルなどまとめて生成できる点が非常に強力。
Substance勉強がてら試作。エッジ汚しが超ラク! pic.twitter.com/k9IuFQIF5x
— おばた (@obaatsu) 2017年2月12日
そんな中、Lightwave(以降LW)と合わせて使用していた中で生じた問題点があった
一つ目はLWはFBX出力時にレイヤーごとにメッシュが分かれ、LW上では同じマテリアルを使用していてもFBXになった時点でメッシュ毎に異なるマテリアルとして吐き出されてしまう。
別のマテリアルとしてSubstance Painter(以降SP)側に認識されてしまうとまとめてペイントすることができず非常に手間がかかる。ただしこの点についてはレイヤーを統合してしまえば解決するのでSP用のモデルデータを別に作ることで解決できた。
二つ目はLWのスムージングはマテリアル単位でしかかけられない、という点。同じ材質設定にしているパーツで、スムージングをかけたいパーツとそうでないパーツがあるため、材質が同じでもスムージングありなしで2つマテリアルを用意している。
聞くところによるとBlenderは頂点単位でスムージングをかけられるらしい。
この二点の問題によりLWはマテリアルが増えてしまうのだが、マテリアルが増えてしまうとSP上でどんな問題があるかというと、一つ目のときに書いたようにペイントが一まとめに出来ずめんどくさいのと、テクスチャ出力時にマテリアルごとに出力されるため、数が圧倒的に増えてしまう。せっかくLW上でUVをひとまとめにした場合でもテクスチャがバラバラになってしまうのだ。これをPhotoshopなどで統合するのは気が遠くなりそうになる。
以上がLWとSPの問題点だ。解決方法としてはLW上のスムージングをある程度妥協するか、テクスチャの枚数を増やすか。もう少し色々調べてLWとSPの運用方法を検討したい。せっかくSP買ってしまったし確実に便利なツールではあるので。
LightwaveモデルをUnityにインポート時のマテリアル設定
LightwaveモデルをUnityにインポートする際にマテリアルがおかしくなってしまう、という現象でハマったのでメモ。
通常のインポート設定についてはこちら
Unity - マニュアル: Lightwave からのオブジェクトのインポート
問題のある状態が下図

マテリアルを見てみるとマテリアルが全部テクスチャ名の同じマテリアルになってしまっている。Lightwaveで設定したマテリアル設定が反映されていない。

この問題について下記の助言をいただく。
@obaatsu インポートセッティングにマテリアル名ベースの方法があると思いますが、プロジェクトデフォルトの設定が無いのがいつも解せないw
— iWorks (@x68user) 2017年2月9日
で調べたところ、インポートしたモデルのインスペクターから変更すると直ることが分かった。下部「Material Naming」に注目。

↑変更前
↓変更後

Material Namingを「By Base Texture Name」から「Model Name + Model's Material」に変更している。「From Model's Material」でもOK。
するとマテリアルがテクスチャー名からモデルのマテリアル名になるので、Lightwave側で設定した通りのマテリアルになる。


たくさんモデルをインポートする場合は手間なのでホントにデフォルトをこっちにしておいてほしい。あとこの手順も上記のLightwaveからのインポート設定のページに追加しておいてほしい。
追記
モデルインポート設定を変更するUnityEditor拡張を作っていただけました!感謝!
@obaatsu @x68user モデルインポート時のデフォルト設定を変更するの、UnityEditor拡張でいけました。試しに書いてみました。よろしければ unitypackageをダウンロードしてお使いくださいませ('-'*)https://t.co/8CYQifwyGB
— 絵麻さんを養って幸せな家庭を築く (@izm) 2017年2月10日
GGJ2017 大阪に参加してきた
Global Game Jam 2017に参加してきた。
去年に続いての2度目の参加。今年は大阪のバンタン会場にて。
今年はソロではなく6人チーム(学生3人、社会人3人)。会場に着いた時点で既に決まっていた。Unityチームだ。
ゲーム
作成したコンテンツは去年に引き続きVRゲーム。
マイク入力で口からビームを発射するゴリラとなり、防衛する戦車や戦闘機を時間内に多く倒す、というシンプルなゲーム。
企画
企画を話し合っている中での話しと今回のテーマを照らし合わせたとき、ふと思い出した過去に作りかけていたゲームが下記の記事。
作り始めた、と記事を書いて以来放置していたということもあり、近いものをプッシュしていくことにした。
ちょうど今作っている「STEEL STRIKER」に使用したビームアセットが使えそうなこと、「ふぉとゆに」でRiftのHMDのマイクを使った経験により、完成までのイメージがかなり濃くなったというのもプッシュした要因となった。
音声入力をしたかった理由として、VRは周りから見てプレイヤーが何をしているか分からない、という点で楽しめないという点をなんとかしたかった。
入力に叫ぶという必然性を持たせ、ゲーム性に羞恥心をいかに克服するかという要素を盛り込み、見ている人も楽しめるコンテンツとなった。
事実叫んでくれる参加者は注目を集め、会場が非常に盛り上がる結果となった。
シンゴリラ盛り上がり過ぎw #ggj17jp #ggjOsaka pic.twitter.com/tq6DuXZ6e6
— alwei (@aizen76) 2017年1月22日
機材
今回使用したVR機材はHTC Vive。会場であるバンタンゲームアカデミーが貸してくれたというのが非常に大きい。
ViveがRiftと同じようにHMDにマイクがついているか、入力を取れるかは不明のままだったが、TLでちらっとマイクがあるようなことが書いてあったのを信じてみた。
また、入力も音声担当はHMDを使わず、別のヘッドセットを使って書いたコードがそのまま使用でき、スムーズに開発できた。ただしヘッドセットとHMDのマイクでは取得したデータの値に差があった部分で少し苦慮したようだった。
また、残念ながら会場のPCはまだVR Readyではないということなので、GGJきっかけでコミケ前日に購入したVRノートPCを使用した。
やっぱりノートPCでVRができるのはでかい。かつてDK1時代にノートPCで色々持ち運んで披露したのを思い出す。あれができたからDK1時代にVRが普及しはじめたのでは?と今は思う。
今回のゲームは動き回るようなものにしなかったということもあり、ライトハウス一つで運用した。ノートPC+ライトハウス一つでの開発は省スペースかつ持ち運びも用意で非常に今後のVR開発が捗るように感じられた。
開発
これまでのジャムでは企画、ディレクションがメインとなりあまり実装はしてこなかったが、Unity経験を考慮して今回は社会人3人が実装に回ることに。
敵、音声、VRと主に3つのパートに分かれ、自分はVRパートを担当した。
今回初めて使用したのはFinal IKのVRIK。TLでVRコスプレイヤーなどが使用しているのを見ていて良い機会なので使ってみることに。ただしかわいい女の子ではなくゴリラで。
最初はHMDと連動させるまでにややてこずった。リファレンス動画を飛ばし見してたせいだが。また、ヒューマノイドモデルではなくゴリラモデルという点も。この点は結構勘で実装してなんとか動いた。ただし手の連動がうまくいかず、後で調整しようと思ったままタイムアップ。妙にモジモジしたゴリラが誕生した。今後ゴリラになることは無いと思われるので永遠に放置となる。
VRパートのほかはUI周りのデザイン、画像作成、動きの実装など。中でも観客用画面では実況中継のようなプレイヤー視点ではないカメラでゲームプレイ画面を表示させた部分は結構よくできた。この辺はスカイサーカスを参考にさせてもらった。

学生が実況中継あったらいいかも、と言って開発終了1時間前に撮りに行き、30分前に突貫で実装完了した音声もいい味を出した。ただボリュームが小さくてあまり目立たなかったけど。PVでは聞こえるのでギリセーフ。
総括
チームでのジャムは久しぶりということでかなりいい刺激になった。特に本職のプログラマと一緒に同じパートを実装することはあまりないので経験値がかなりアップした。
プログラマの一人が急用で最終日に来れない事になり、入れれなかった実装も多々あったが概ね満足。しっかり帰って睡眠取った上で形に出来た点は褒められるべき!
また来年!